Gli Snippets
Iniziamo questa breve panoramica partendo dagli snippets.
Quando effettuiamo una ricerca, la serp (search engine result page) ci mostra i risultati come dei blocchi chiamati appunto snippets (traduzione letterale frammenti).
Per ogni snippet vengono mostrate alcune informazioni basilari della pagina: il titolo, la descrizione e l’ url (l’ indirizzo web della pagina).
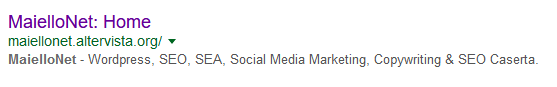
Per intenderci, questo è uno snippet:

In più, nella descrizione, viene evidenziato in grassetto il termine di ricerca utilizzato.
Siamo di fronte quindi a una serie di anteprime dei risultati di ricerca che il motore ci ha fornito.
I Rich Snippets
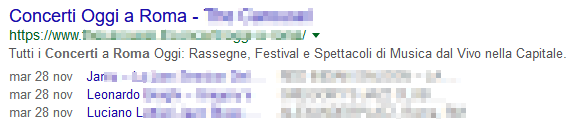
Detto questo facciamo un altro passo in avanti e introduciamo i Rich Snippets.
Beh evidentemente sono degli snippets “arricchiti” ossia contenenti maggiori informazioni, quali possono essere le recenzioni degli utenti, eventi, il prezzo del prodotto, il nome dell’ autore, e così via.


Queste informazioni aggiuntive seguono un preciso standard chiamato Schema.org.
Si tratta dello standard dei dati strutturati di markup per le pagine web lanciato nel 2011 da Bing, Google e Yahoo!. In particolare, Schema.org è un vocabolario, ordinato gerarchicamente, che racchiude in sé una serie di entità (negozi, prodotti, persone, posti, ecc) a cui vengono di volta in volta associate proprietà.
Attraverso i dati strutturati i motori di ricerca riescono con maggiore accuratezza e pertinenza a fornire i risultati, in quanto ciò che non comprendono o non contestualizzano viene indicato loro direttamente dal codice della pagina.
Es. Mario Rossi ha un blog e scrive ricette ma lo spider non riesce a catalogarlo come blog di cucina.
Possiamo fornire questa ed altre informazioni allo spider attraverso i nostri dati strutturati.
In tal modo, oltre ad aver informato il motore di ricerca dell’ argomento trattato, “arricchiremo” il nostro snippet con il tempo di preparazione, l’immagine del dolce e i feedback degli utenti.
Va sottolineato che la visualizzazione dei rich snippets non è automatica, in quanto i motori di ricerca sceglieranno di mostrarli in base al termine di ricerca utilizzato e in relazione ai propri algoritmi.
I Microdati
Ma come possiamo effettuare il markup, per fornire maggiori informazioni ai motori di ricerca?
Uno dei metodi più utilizzati è costituito dai microdati (introdotti con HTML5).
E’ possibile anche utilizzare RDFa e JSON-LD, ma in questo articolo parleremo esclusivamente dei microdati in quanto più utilizzati.
I microdati, utilizzati per markare i dati contenuti all’interno di una pagina web, vengono inseriti all’interno degli attributi dei tag HTML, in particolare <div> (un separatore utilizzato per creare delle sezioni) e <span> (un contenitore inline).
Facciamo un esempio per comprendere meglio, cerchiamo di ottimizzare la pagina web di un professionista con alcuni microdati:
<div itemscope itemtype=”http://schema.org/Person”>
<span itemprop=”name”>Nome Soggetto</span>
<span itemprop=”jobTitle”>Professione</span>
</div>
Il primo attributo utilizzato è l’ itemscope che segna l’inizio di una nuova sezione di contenuto semantico.
L’ attibuto itemtype identifica l’ entità ossia il particolare vocabolario utilizzato per la marcatura dei dati.
Infine l’ attributo itemprop definisce le proprietà.
Nel marcare le nostre pagine possiamo scegliere tra vari tipi di entità con le relative proprietà, ad esempio: Organizations, Person, Address, Events, Product, Offer, ecc.
La lista completa è disponibile su Schema.org.
Strumenti Utili
Esistono in rete diversi tools che permettono, attraverso dei forms, di inserire i dati utili a comporre il codice di markup da implementare sulle pagine, ma molte soluzioni sono già disponibili per i più noti CMS quali WordPress e Joomla.
Anche Google offre la possibilità di creare e testare i microdati direttamente online.
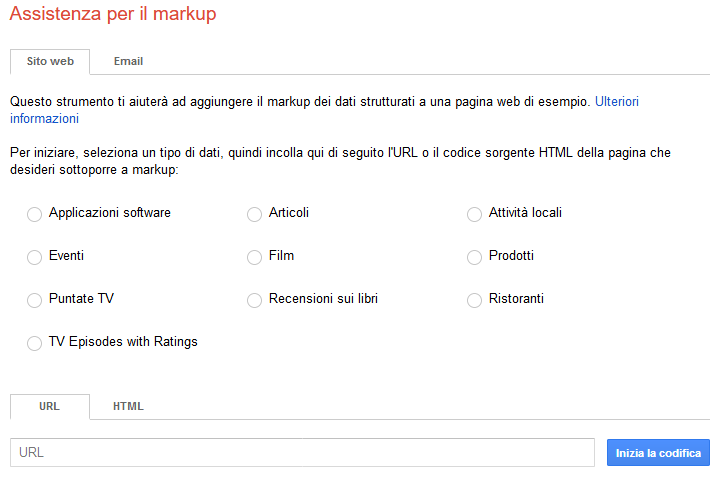
Attraverso l’ Assistenza per il markup Google ci offre una procedura guidata per creare i nostri markup direttamente dalle pagine del nostro sito web. Il codice generato andrà inserito all’ interno della nostra pagina web.

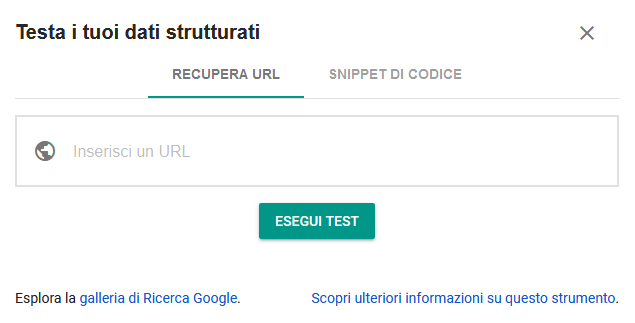
Se invece abbiamo composto il nostro codice è vogliamo testarlo, anche prima di implementarlo, possiamo utilizzare lo Strumento di test per i dati strutturati.

Buona Scrittura !!
- Instagram, Un’ opportunità per i Professionisti - Gennaio 25, 2023
- Swipe File, Scrivere Titoli Magnetici - Dicembre 21, 2019
- SEO Western - Novembre 7, 2019